
In the previous blog, we learned how to build a homepage, but that’s not enough, editing is an important task included in it. In responsive web design, editing the WordPress page is what you will need over time to customize the content and text over your respective web pages. There are a few methods for you to get done with the job. But the prime necessity is that you should be logged in to your WordPress dashboard.
For editing the WordPress webpage, you need your username & password and the Administration area URL of your website.
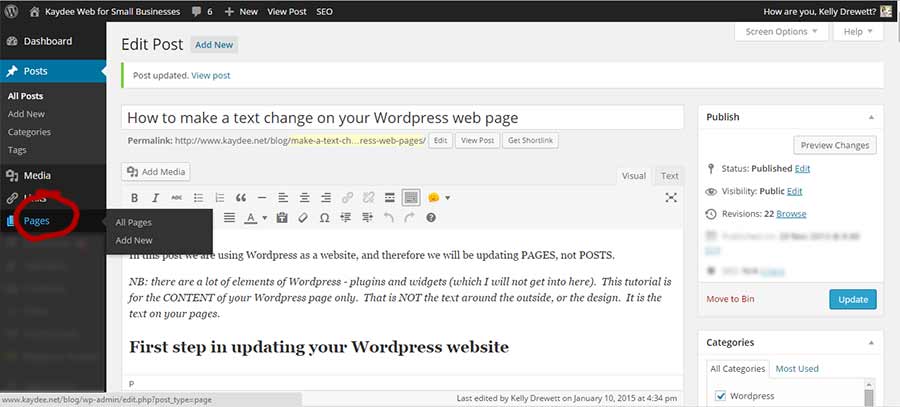
Method 1: Editing the Pages from Dashboard
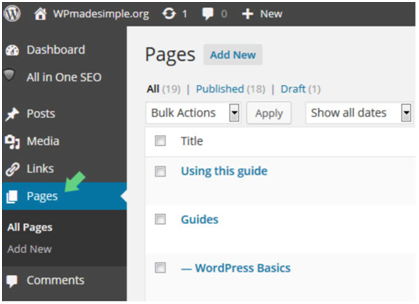
- Find the “Pages” tab from the Menu section of the dashboard.

- You will be shown all the pages that your live website has.
- Select the name of the web page that you intend to edit.
- You can do the edits as per your needs and then click on the “Update” button. If you don’t click on “Update,” then the changes won’t be saved, and your efforts will go in vain. So, don’t miss out on this.
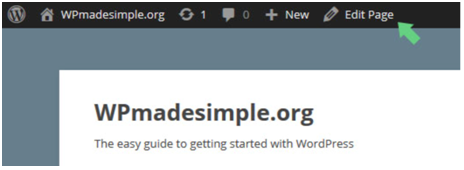
Method 2: Editing the Pages from Admin Bar
- Access the live website and visit the page that you want to edit.
- As you have accessed the website from your admin account, you will get an “Edit Page,” which will be located on the top right section of the dashboard.
- Make the edits as per requirement, and then click on the ‘Update’ button.

You can make the changes in order to format and edit the page contents on priority. You will be able to see the changes on the front and use all kinds of formatting tools for making your necessary changes.
Adjusting the Site Navigation
Apart from editing the pages, you can also adjust the site navigation potential by making some minor changes. To do that, you need to focus on two major elements: Menus and Widgets. The menus are accountable as the primary vehicle for the visitors to navigate the website, and they become crucial for website considerations. On the other hand, Widgets are a small block of content that is placed around different places on the website.
Modifying these two elements in the responsive design will help you improve your site navigation. Depending upon the theme, you will have multiple options to choose from the menu settings. You can tweak the menu structure, add multiple pages and then enable them onto the menu. With WordPress customizer, you can just drag & drop the menu items in order to reorder them! Visit the site now to see all of the necessary changes that you made.
Moving on, you can also customize the placement of specific blocks around the footer or around the sidebar of the site. Go to the “Appearance” section on the menu and click on “Widgets.” The theme you chose will have some widget areas around the fixed spaces. You will have the prompt upon where you can have the placements of your selected widgets. Select the placements, and click on “Update” to enable the changes. Now, your website is completely ready for the world to witness. If you are look up to create a well developed site for your business, connect with us at info@symphony-software.com or 414-218-4644.
